Your cart is currently empty!
The [looppress_button] shortcode can be used anywhere to add a wallet button. Here are the Steps to add a wallet button with a wallet icon, such as the one on looppress.dev.

Step 1:
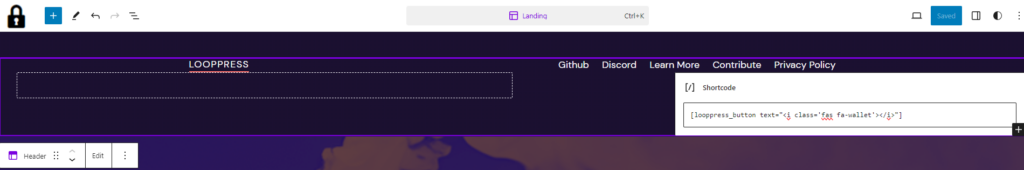
Open the “site editor” and select the “Header” template part.
Step 2:
Insert a “shortcode” block and enter the following shortcode to display a wallet icon.
[looppress_button text="<i class='fas-fa-wallet'></i>"]
Notice the single and double quotes.
You may want to add this shortcode in a column, or use spacers or a group block to position it where you want it.
Thats it! Save your changes and now you have the wallet icon in your header. you can also add this shortcode anywhere on on your site, so get creative!